We recently did a complete revamp of our editor to improve usability and in preparation for more big changes planned to be introduced later this year. Below you will find information on 3 of our core changes.
Store
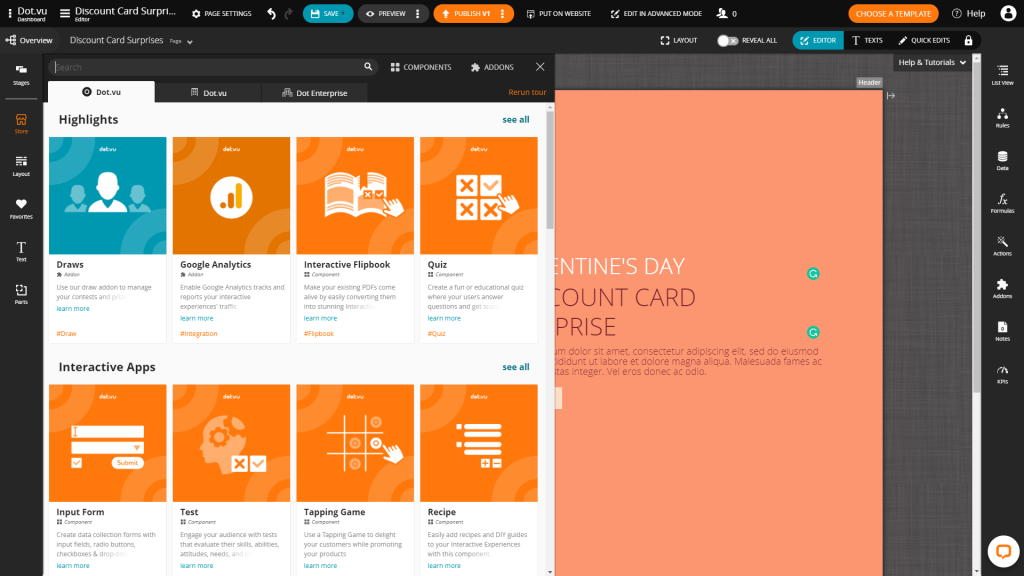
The Store is where you will be able to find all available components and add-ons available on Dot.vu. Click on any component/add-on to learn more about it and simply drag-and-drop it onto your page to start using it.
It’s a great place to explore the many building blocks of the platform!
Favorites
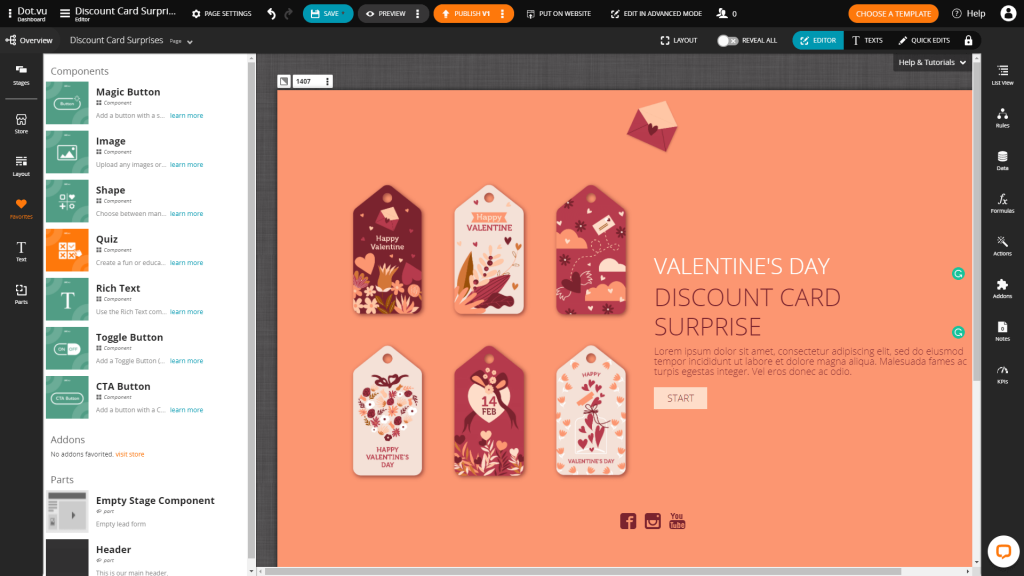
You are now able to add any component, add-on or part under your favorites tab. This is of course great for providing quick access to the things you use all the time!
Parts
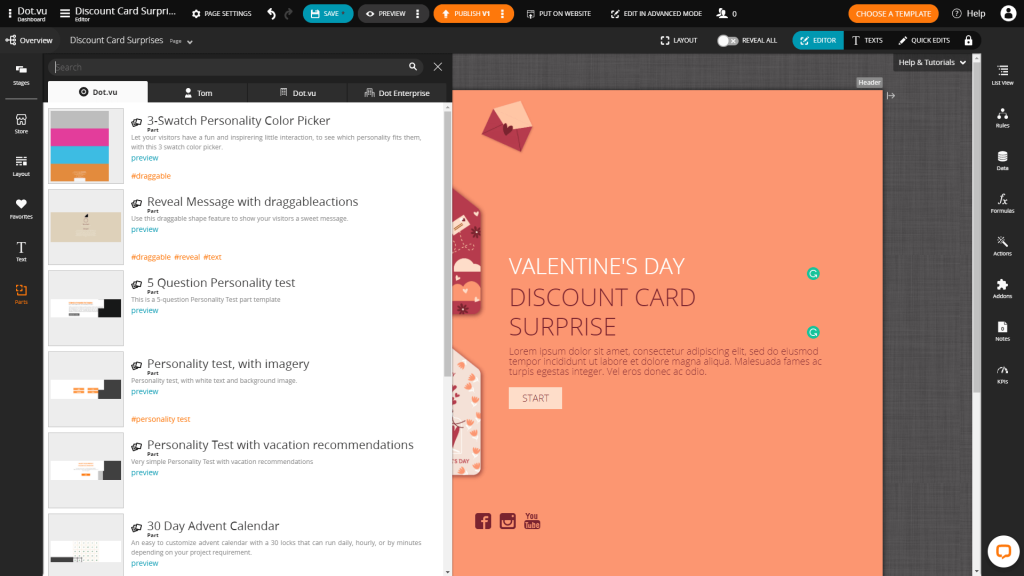
You can now create your own ‘parts’, which can be anything you create inside the editor that you wish to reuse. This could be things such as: footer/header section, lead form, product display layout, etc.
The parts you create can be assigned to your own personal user or shared across the account or multiple accounts if they are connected as an enterprise.
Experience the new features on your own or let us show you how it is done by requesting a demo.