Explore our new Products Integration feature which allows you to effortlessly search, display, and customize your product showcase
We recently released a new feature that enables you to search and display products directly in the editor. Just imagine connecting your existing product feed to Dot.vu, saving you time from creating the whole metadata on the platform!
Here is what it means for you:
- You can search and drag products to the editor.
- As you can use ready-made product components, no editor skills are required.
- All product changes, such as price and availability, automatically reflect on your project.
- You are able to quickly swap products by dragging a product to the existing product components.
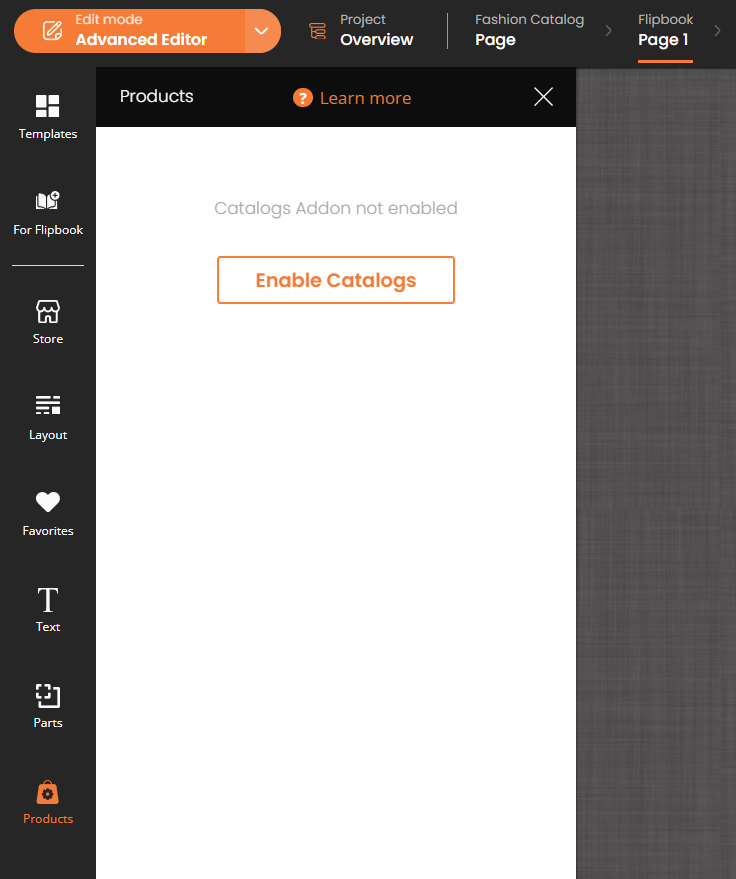
How to enable the Products Integration feature?
First, get started by clicking on our new setting in the editor sidebar called “Products.”

All you need to do is:
- Map a Catalog to a product: Connect your product catalog.
- Search for your product: Find the product you want to display.
- Drag and drop: Drag the product into the editor and choose how to display it.
And that’s it! The Products Integration feature is already working for you, making your editing process and product display more efficient and seamless.
Learn more about this feature in our help article.